أدوات مطوري React
You will learn
- كيفية تثبيت أدوات مطوري React
إضافة للمتصفح
أسهل طريقة لحل المشاكل البرمجية للمواقع المبنية بـ React أن تثبت إضافة أدوات مطوري React للمتصفح. وهي متوفرة لعدة متصفحات شهيرة:
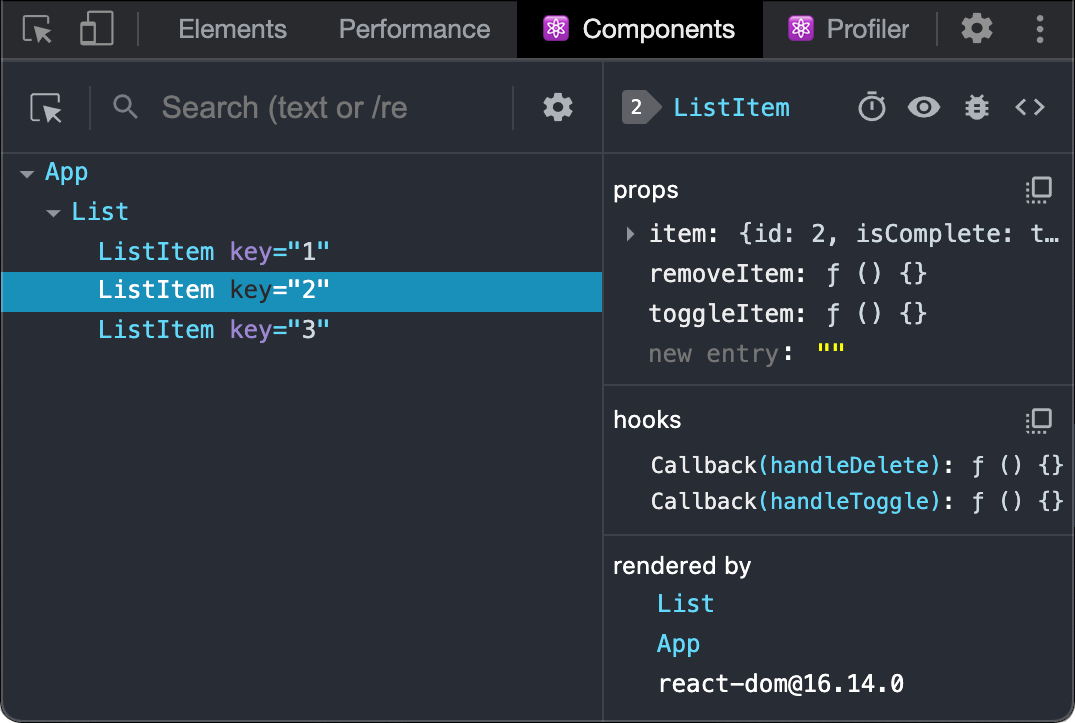
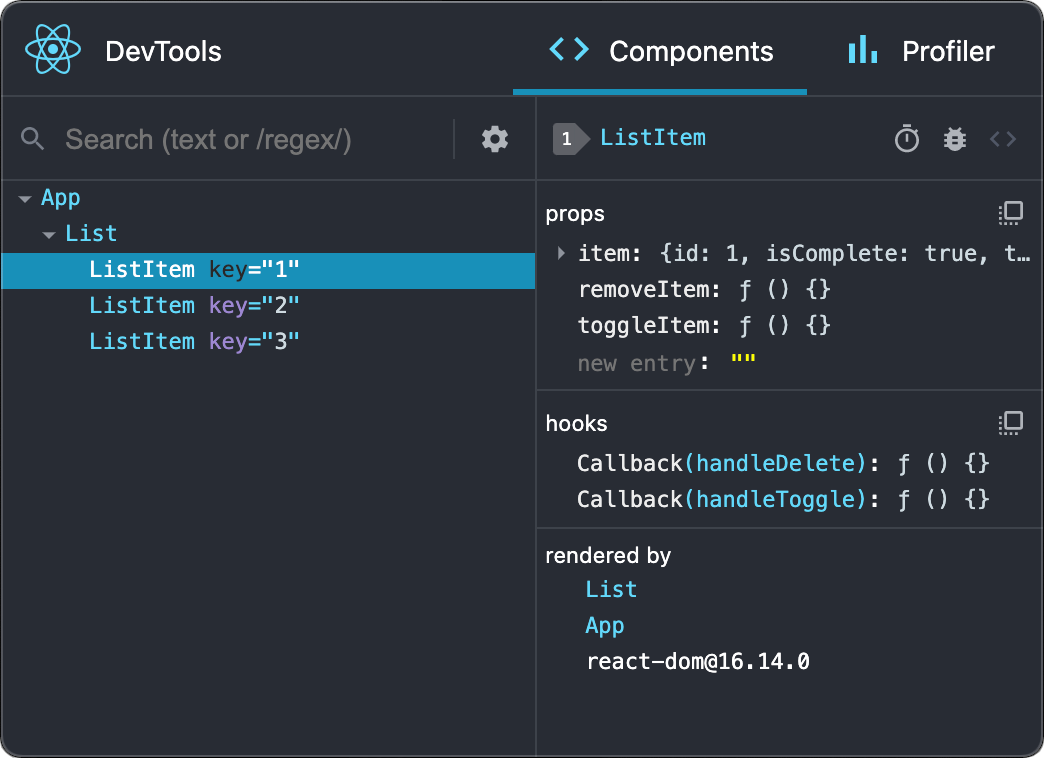
الآن، إن زرت موقعًا مبنيًا باستخدام React سترى نافذتي المكونات (Components) و المُحلل (Profiler) في أدوات المطور.

متصفح Safari والمتصفحات الأخرى
للمتصفحات الأخرى (مثل Safari)، قم بتثبيت حزمة npm react-devtools:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsثم افتح أدوات المطور في موجه الأوامر (Terminal):
react-devtoolsثم اربط موقعك بإضافة عنصر <script> التالي إلى بداية <head> في موقعك:
<html>
<head>
<script src="http://localhost:8097"></script>أعد تحميل موقعك الآن في المتصفح لتراه في أدوات المطور.

Mobile (React Native)
To inspect apps built with React Native, you can use React Native DevTools, the built-in debugger that deeply integrates React Developer Tools. All features work identically to the browser extension, including native element highlighting and selection.
Learn more about debugging in React Native.
For versions of React Native earlier than 0.76, please use the standalone build of React DevTools by following the Safari and other browsers guide above.